I have a couple rants-in-waiting about Ubuntu. This guy says everything I could say way better than me. Go read his blog.
110 posts with category “Tech”
What I Want: A Comprehensive Photo Browser
 After watching a demo video of the litl webbook; watching with envy the face recognition features of iPhoto and Picasa; and using Polar Rose, Photo Finder from Face.com, and Cooliris — I realized just how much potential there is for a fully-integrated photo browsing application. Either web- or desktop-based, photos could be pulled from your Flickr/Facebook/MySpace/etc. feeds, as well as those of your friends/family/contacts; existing tags would also be imported, and face recognition applied; and they would all be presented to you in a pure browsing interface, where the sources of these photos are hidden, and you are free to scan through them as part of one big collection.
After watching a demo video of the litl webbook; watching with envy the face recognition features of iPhoto and Picasa; and using Polar Rose, Photo Finder from Face.com, and Cooliris — I realized just how much potential there is for a fully-integrated photo browsing application. Either web- or desktop-based, photos could be pulled from your Flickr/Facebook/MySpace/etc. feeds, as well as those of your friends/family/contacts; existing tags would also be imported, and face recognition applied; and they would all be presented to you in a pure browsing interface, where the sources of these photos are hidden, and you are free to scan through them as part of one big collection.
I tried Flock again — for the tenth time in five years, it seems — thinking that it probably includes something like this. But bafflingly, it doesn’t. The “Media Bar” has a nice scrolling film strip of photos and videos, but only presents a single feed at a time. Not to mention, of course, that it doesn’t recognize any tags or faces
The social activity aggregators that I have seen are too all-encompassing, pulling in blog posts and statuses on top of photos, most often presenting those photos only as tiny thumbnails until they’re clicked. The guy in that litl video is right when he says that “We’re at the time where there’s the smallest percentage of photos seen to photos taken, because everyone takes photos but they just kind of end up on their computer, never to be seen again.” I guess truthfully I just kind of want to run litl OS in a VirtualBox.
Anybody know of a way to do something like this?
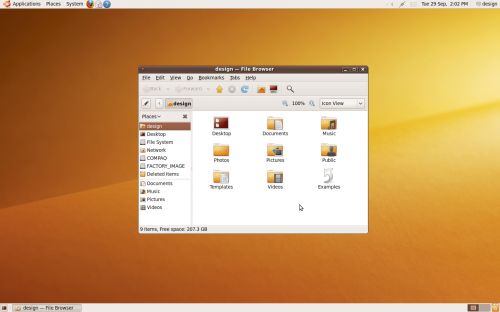
Nitpicking the Default Theme in Ubuntu Karmic Koala
As shown here and here, among other places:
- The titlebar height is not quite tall enough to comfortably contain the titlebar text.
- The titlebar text shadow is too prominent, and conflicts with the glossy 3D appearance of the titlebar.
- The titlebar button borders and symbols are too high-contrast, and the symbols are off-center by one pixel.
- The window corners are not anti-aliased.
- The notification area icons are too low-contrast.
- The new wallpaper is a little lifeless.
Some positives are that the new Humanity icon theme is a great improvement, and that the font rendering continues to impress.
Opera Border Radius in 2010?
Opera has been maybe the most standards-conscious browser over its lifetime. This has resulted in frustration among users, who believe it to be “broken” because it doesn’t render lazy code correctly — code that takes advantage of the forgiveness of other browsers, allowing you to write sloppily and get away with it.
But it has also resulted in frustration among web developers, who are impatient at Opera’s reluctance to adopt any standards that haven’t been laser-etched into platinum tablets down in the W3C’s basement foundry. Among them is the border-radius property, an effect that will probably be out of vogue anyway by the time Opera’s Presto engine implements it. Of course, since CSS3 has been kicked around the W3C offices since 1999, and border-radius itself since 2001, most other engines (Gecko, WebKit, KHTML) stopped waiting and began inventing their own properties for this effect. Presto has not.
In the course of reminding myself of this lamentable fact by searching for workarounds today, I noticed that some Opera developers are casually dropping hints that the full-blown, unqualified, W3C-crafted border-radius itself has made an appearance in Presto 2.3, and that the next version of Opera will be powered by 2.4.
It’s all true, I saw it on Twitter.
New Firefox Badges!
I felt that these didn’t get specific enough, so here are some custom messages for users of other browsers.



Google’s Left Margin or: Hey, Twitter’s Good for Something
I noticed a short while ago that the left margin on Google’s search results pages seemed to have increased, and the logo’s size decreased. I asked a friend if he’d noticed, and he said that he hadn’t.
I searched Google for ‘google left margin,’ turning up no results. Of course, if it only happened this morning, nothing written about it would likely have been indexed by Google yet — unless they blogged about adding a dozen pixels to their margin, which seemed unlikely. But I had a hunch that if other people were noticing it, they must be talking about it, somewhere.
That somewhere, of course, is Twitter, where my suspicion was confirmed. The tagline for search.twitter.com (See what’s happening — right now.) is right — there’s really no better place to go to find out what people are saying about something that happened between five minutes and a couple hours ago.
Firefox 3.5 Release Candidate 2
Featuring a new icon (among other things).
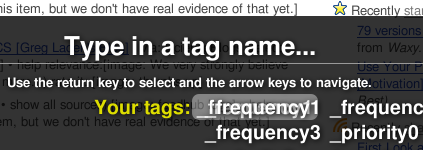
Weird Text Shadows on Google Reader in Firefox 3.1/3.5 Betas

Does anybody else get these? When you navigate to your labels or subscriptions using keyboard shortcuts, the highlighted item in this modal window thing has a text “shadow” or duplicate sitting ten pixels over to the left. It’s been bothering me for a while now and I can’t find anybody else talking about it. I guess I’m supposed to file a bug?