Recently I got a Nexus One, which had me curious to discover the value (if any) of location-sharing applications like Foursquare and Gowalla. I had dormant accounts for both, and decided to see who among my contacts were actually using these things. I imagined not many.
Foursquare’s friend finder was straightforward and I was able to add three or four people. Gowalla’s, on the other hand, misled me into sending an invite to all 947 people in my Google contacts. This includes people I bought stuff from on Craigslist; old bosses; old girlfriends; co-workers; probably even prospective employers.
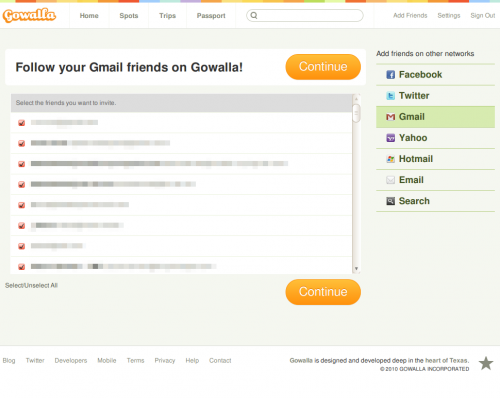
The trick was in mimicking a fairly standard “Step 2” format for these types of functions. It appears that I’m being presented two choices here: the first, to begin following only those contacts who are already on Gowalla; the second, to send invite emails to all checked names in the list.
Instead, both buttons do exactly the same thing. So when I clicked the button at the top, an email was sent to every person on that list. There was no pop-up window telling me, “You are about to send an email to 947 people. Continue?”
Fortunately I hadn’t used my full name on my profile; the email people received came from no-reply@gowalla.com or something similar; and I deleted my profile as soon as I realized what had happened. So hopefully I wasn’t as incriminated as I may have otherwise been. I know I roll my eyes whenever a friend has fallen for an obvious trap like that. And I like to think I’m pretty good at spotting these tricks. But this layout is outright deceptive.