Frequently described as “Lovecraftian” or “Cthulhu-inspired,” Zalgo actually bears a closer similarity to Shub-Niggurath or Yog-Sothoth, the latter described by Lovecraft as resembling
protoplasmic flesh that flowed blackly outward to join together and form that eldritch, hideous horror from outer space, that spawn of the blankness of primal time, that tentacled amorphous monster which was the lurker at the threshold, whose mask was as a congeries of iridescent globes, the noxious Yog-Sothoth, who froths as primal slime in nuclear chaos beyond the nethermost outposts of space and time!
It is a manifestation of a terror that is based on insanity and chaos rather than ordinary mortal danger — comics, of course, being an apt target for this idea, as their innocence and relative shallowness make for an especially jarring juxtaposition.
Weirdly, Stephin Merritt of The Magnetic Fields wrote a song about Yog-Sotheth with a side-project he called “The Gothic Archies,” a bizarre coincidence given that the first known Zalgo creations involve Archie comics.
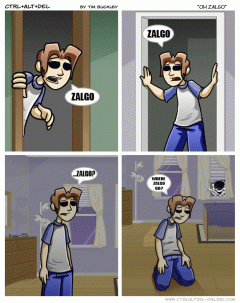
First conceived by Something Awful member “Shmorky” in 2004 as grim modifications of old comic strips, it was embraced by other members of the forum. After remaining in obscurity for several years, Zalgo appears to have resurfaced in a pair of Something Awful threads (1, 2) mocking the webcomic Ctrl+Alt+Del, where the practice of Photoshopping certain strips eventually evolved into “Zalgo edits,” beginning I believe with this post (Google cache) by member Dammerung in October 2008.
A convenient summary of all these Photoshops was compiled in this post (Google cache).
The blog Grim Reviews posted an overview of the phenomenon shortly after its fall 2008 resurrection. The meme subsequently flourished on 4chan. A b3ta.com forum member named Evilscary credits himself with some of the more popular and more recent Garfield Zalgo comics, writing in his profile:
I seem to be responsible for the recent surge of ZALGO that has engulfed the internet.
I didn’t create ZALGO (indeed, he created himself in a torrent of darkness and corruption) but I certainly aided in reviving his following.
And because Internet loves Garfield parodies, it wasn’t long before Zalgo became popular and therefore no longer funny. One Something Awful member even noticed a reference to it (Google cache) in the game Space Trader.
Maybe most responsible for the curiosity around Zalgo is the proliferation of weird Unicode diacritics that accompany more recent Zalgo-babble, which creates the illusion that whatever Zalgo is, it is now directly affecting your computer and that by Googling it you have introduced it into your home. Try it and you’ll see what I mean. I’m pretty certain 4chan is responsible for this clever twist on the idea.
With the increased popularity of Zalgo, someone has come forward claiming to have thought it up in 1998 as “simply encroaching darkness” before infecting various forums with the idea in 2003, though most people aren’t taking this claim seriously.
As a side-note it also reminds me of the 1997 film Event Horizon, whose “antagonist” is some extra-dimensional realm of pure chaos.
More Zalgo resources include:
- Zalgo on Know Your Meme
- Zalgo on Encyclopedia Dramatica
- The talk page for that article
- A deleted Wikipedia page
- Fortress: Ameritrash blogged about Zalgo before me
- So did centerNegative


 I found this image on the
I found this image on the 



 As far as I can tell, there are no additional “themes” out there. But I did find the
As far as I can tell, there are no additional “themes” out there. But I did find the